This widget can become three column, four column or with as many columns as you wish. Further this new footer widget has some great CSS effects added to it which makes it even better. So first you will have to add the CSS code to your blogger templates and then the HTML.
You can see that there is a total of four columns by default and you can add as many widgets as you want to each column. If you wish to increase or decrease the number of vertical columns then follow the steps below.
How to make a free Website
Make A Blog In Two Steps
How To Change Blogger Template
How to Increase Blog Traffic (Free SEO)
- Go To Blogger > Design > Edit HTML
- Backup Your Template
- Search for ]]></b:skin>
- Just above ]]></b:skin> paste the code below,
5. Now search for </body> and paste the following code just above </body>
6. Save your template and you are done!
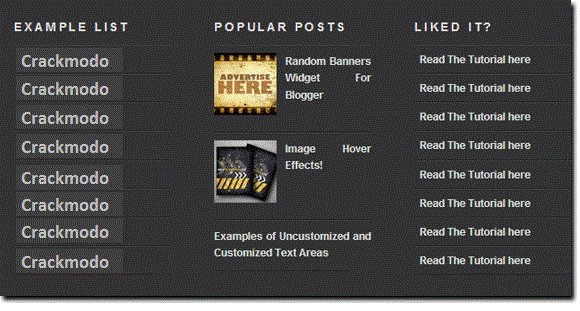
Now go to Layout and add your widgets to the newly added Footer Widget that will look like this,
You can see that there is a total of four columns by default and you can add as many widgets as you want to each column. If you wish to increase or decrease the number of vertical columns then follow the steps below.
How to customized the widget:
Well I will keep it simple. The only thing that you will need to adjust according to your template is the width of the widget and the number of vertical columns.
1. In order to reduce or increase the overall width of the widget simply change width: 960px;
2. If you wish to decrease the number of widgets to three then simply delete this part of the code,
3. Or if you wish to add an extra column then add the code below just above <div style='clear: both;'/>
Remember that lowerbar# refers to the column number. So if you want to add a fifth column then simply replace lowerbar# with lowerbar5.
After you have added the fifth column then remember to change width: 23%; withwidth: 17%;
You will repeat step 3 for as many columns as you wish to create. But three and four and five columns are a standard. Increasing them will make things look ugly so i suggest don't do this.
Related Articles:
How to make a free Website
Make A Blog In Two Steps
How To Change Blogger Template
How to Increase Blog Traffic (Free SEO)




.gif)


0 comments:
Post a Comment