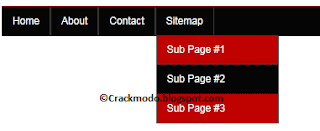
A drop down menu is needed when you have too much content on your blog or you want to keep things organized. So this articles is for those who don't know how to create a Drop Down Menu. To add a drop down menu to your blogger blogs follow these steps:
1: Go To Blogger > Design > Page Elements
2: Select a HTML/JavaScript Widget just under the header and paste the following code inside it,
Replace # with your Page Links and the bolded text with relevant page names. The yellow highlighted code is responsible for the drop down menu. You can copy and paste it under any tab you want just before </li>
To add another tab just paste this code above </ul>
3. Now Go to Design > Edit HTML
4. Backup your template and search for ,
5. Just above it paste the code below,
Make these changes:
How to Build Your Website
How to make a free Website
More Blogger Templates
Make A Blog In Two Steps
How To Change Blogger Template
How to Increase Blog Traffic (Free SEO)
Awesome Professional Blogger Templates
1: Go To Blogger > Design > Page Elements
2: Select a HTML/JavaScript Widget just under the header and paste the following code inside it,
Replace # with your Page Links and the bolded text with relevant page names. The yellow highlighted code is responsible for the drop down menu. You can copy and paste it under any tab you want just before </li>
To add another tab just paste this code above </ul>
3. Now Go to Design > Edit HTML
4. Backup your template and search for ,
5. Just above it paste the code below,
Make these changes:
- Change #060505 to change background color of the Main menu
- Change the yellow highlighted text to change font color, size and family
- Change #BF0100 to change the background of a tab on mouse hover
- Change #BF0100 to change the background color of the drop down menu
- Change #060505 to change the background color of drop down menu on mouse hover
- 6: Save your template and you are done!
Related Articles:
How to Build Your Website
How to make a free Website
More Blogger Templates
Make A Blog In Two Steps
How To Change Blogger Template
How to Increase Blog Traffic (Free SEO)
Awesome Professional Blogger Templates




.gif)


0 comments:
Post a Comment